Список тем:
|
|
Примеры уроков:
Урок 3. “Теги управления цветом и размером шрифта”
Тема: “Теги управления цветом и размером шрифта”
Цели:
- Обучать работе с текстом в документах HTML.
- Развивать навыки создания веб-документов.
- Воспитывать интерес к предмету.
Ход урока.
Размер, цвет и стиль шрифта по умолчанию задается с помощью тэга <BASEFONT>
Если Вы ищете дизайн-студию, можете обратиться в https://abc-almaty.kz/
Если базовый шрифт не задан по умолчанию используется шрифт с размером 3.
Атрибуты элемента <BASEFONT>:
- color=(цвет).Цвет шрифта.
- size=(целое число от 1 до 7). Размер шрифта
- face=(список разделенных запятыми названий шрифтов).
Пример:
Увеличение размера шрифта:
Выполняется с помощью тэга:
<small>текст</small>
Управление размером шрифта с помощью тэга <FONT>:
Размер шрифта меняется с помощью атрибута SIZE тэга <FONT>
Пример: <font size=”1″>Текст</font>
В атрибуте SIZE можно указывать размер шрифта относительно текущего размера SIZE
Пример: <font size=”+1″>Текст</font>
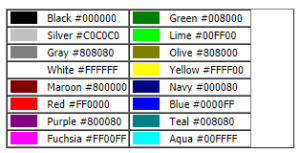
Цвет шрифта меняется с помощью атрибута COLOR тэга <FONT>
Пример:
<FONT COLOR=”#FF0000″>Текст</FONT>
<FONT COLOR=”red”>Текст</FONT>

Имя шрифта задается с помощью атрибута FACE тэга <FONT>:
<font face=”имя шрифта”></font>
Можно задавать несколько шрифтов через запятую, в этом случае используется первый найденный шрифт.
Пример:
<font face=”Impact”, “Arial Cyr”, “Arial”, “MS Sans Serif”> Текст</font>
Можно задавать несколько шрифтов через запятую, в этом случае используется первый найденный шрифт.
Вопросы и задания:
- Какие теги используются для управления цветом и размером шрифта.
- Как увеличить размер шрифта?
- Как задать цвет символов?
- Как уменьшить размер шрифта?
- Каким тегом задается базовый шрифт?
- Создайте веб-документ с фрагментами текста разного размера, цвета, написания.
- Создайте веб-документ, предложенный учителем.
Домашнее задание: конспект.